Home CSS Criando Menu Deslizante com HTML, CSS e jQuery
Criando Menu Deslizante com HTML, CSS e jQuery
CSS Luiz Augusto Vieira 22/06/2018

Mas não vamos usar plug-ins do jQuery e nenhum framework embutido. Então, hoje vamos criar um menu de navegação deslizante simples que se adapta a qualquer tamanho de tela.
HTML
Vamos começar escrevendo o código HTML para o menu. Temos a estrutura do HTML, um botão de fechamento e o resto são links do menu.
index.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>Criando Menu Deslizante - HTML e CSS Pro</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<a href="#" class="menu-open">Abrir Menu</a>
<div class="overlay"></div>
<div class="menu">
<a href="#" class="menu-close">×</a>
<ul>
<li><a href="#" target="_blank">Google</a></li>
<li><a href="#" target="_blank">Yahoo</a></li>
<li><a href="#" target="_blank">Facebook</a></li>
<li><a href="#" target="_blank">Flickr</a></li>
<li><a href="#" target="_blank">Instagram</a></li>
</ul>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="script.js"></script>
</body>
</html>
CSS
Vamos aplicar a propriedade de transição de CSS, o que tornará nosso menu deslizante suave. Para posicionar a barra do menu à direita ou à esquerda do navegador, basta alterar o position para left ou right.
style.css
/* resetando a fonte */
body{
font-family: 'Roboto', sans-serif;
}
/* estilizando a div orverlay */
.overlay {
height: 100vh; /* deixando o overlay 100% na vertical */
width: 0;
position: fixed;
top: 0;
left: 0;
background-color: rgba(0,0,0,.7);
opacity: 0; /*iniciando opacidade em 0 */
transition: opacity 1s;
}
/* estilizando o botão abrir menu */
.menu-open{
background: #900;
color: #fff;
font-size: 20px;
text-decoration: none;
padding: 10px 20px;
margin: 20px;
display: inline-block;
text-transform: uppercase;
}
/* estilizando o botão fechar menu */
.menu a.menu-close {
padding: 8px 0 4px 23px;
color: #6B6B6B;
display: block;
margin: -30px 0 -10px -20px;
font-size: 35px;
text-decoration: none;
}
/* estilizando o menu em si */
.menu {
overflow: hidden;
background: rgba(0,0,0,.95);
padding: 40px 0 0 40px;
position: fixed;
top: 0;
right: -290px; /*iniciando o menu com menos 290px para fora do browser*/
height: 100%;
z-index: 2;
transition: 0.5s;
width: 250px;
}
/* estilizando o menu + ul */
.menu ul{
list-style: none;
padding: 0;
margin: 0;
overflow-y: auto;
width: 500px;
height: 95%;
}
/* estilizando o menu + ul li + a */
.menu ul li a {
display: block;
border-bottom: 1px solid #131313;
padding: 6px 4px 6px 4px;
color: #989898;
transition: 0.3s;
text-decoration: none;
}
jQuery
No jQuery, vamos mudar a propriedade CSS do menu usando jQuery, já que habilitamos a transição de CSS, ele deve cuidar da animação deslizante sem o animation do jQuery.
script.js
$(function () {
var menu_width = 290;
var menu = $(".menu");
var menu_open = $(".menu-open");
var menu_close = $(".menu-close");
var overlay = $(".overlay");
menu_open.click(function (e) {
e.preventDefault();
menu.css({"right": "0px"});
overlay.css({"opacity": "1", "width": "100%"});
});
menu_close.click(function (e) {
e.preventDefault();
menu.css({"right": "-" + menu_width + "px"});
overlay.css({"opacity": "0", "width": "0"});
});
});
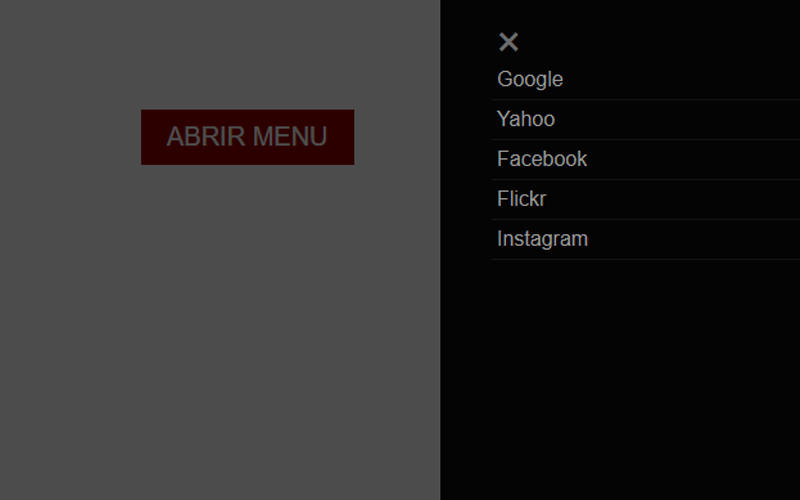
Veja o resultado final:
ATÉ O PRÓXIMO POST
Sentiu falta de alguma coisa óbvia? Comente, dei sua opinião, ajude a divulgar o Blog.
Inscreva-se no Youtube: https://www.youtube.com/htmlecsspro
Curta nossa Fanpage: https://www.facebook.com/htmlecsspro
Entre para o nosso Grupo: https://www.facebook.com/groups/htmlecsspro

Olá, deixe seu comentário para Criando Menu Deslizante com HTML, CSS e jQuery
maximino ginga
iyjtkgh jhgjhgj