CSS3 Border Radius
CSS Luiz Augusto Vieira 27/01/2018

A propriedade Border-Radius do CSS3 permite arredondar os cantos de um box ou outros elementos.
Você pode especificar um único raio para fazer cantos circulares, ou dois raios para fazer cantos elípticos border-radius.
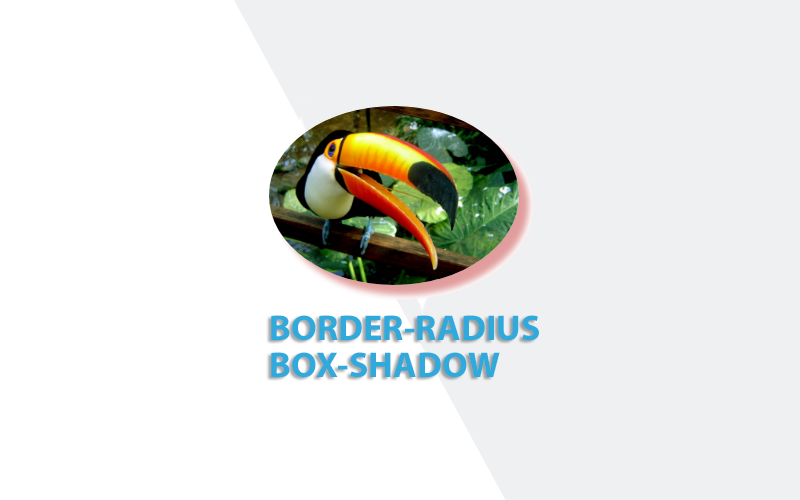
BORDER-RADIUS E BOX-SHADOW EFEITOS
Crie um arquivo CSS, copie e cole o código abaixo e salve o mesmo numa pasta do seu computador com nome de style.css.
img{
max-width: 100%;
}
.bloco {
width: 250px;
margin: 15px;
}
.bloco img{
-webkit-transition: all 0.7s ease;
transition: all 0.7s ease;
box-shadow: 10px 10px 10px rgba(0,0,0,0.6);
-webkit-box-shadow: 10px 10px 10px rgba(0,0,0,0.6);
}
.bloco img:hover {
border-radius:50%;
-webkit-border-radius:50%;
box-shadow: 10px 10px 10px rgba(205, 92, 92,0.6);
-webkit-box-shadow: 10px 10px 10px rgba(205, 92, 92,0.6);
}
No exemplo acima, ao passar o mouse sobre a imagem, invocamos o “:hover” que vai dar um efeito de border-radius: 50% mudando o formato da imagem e também mudar a cor da sombra no box-shadow.
Crie um arquivo HTML, copie e cole o código abaixo e salve na mesma pasta onde você salvou o arquivo style.css.
<!DOCTYPE html>
<html>
<head>
<title>Border-radius e shadow-box efeitos</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="bloco">
<img src="imagem.jpg" alt="Border radius e shadow efeito" />
</div>
</body>
</html>
Veja o resultado final:
BORDER-RADIUS DISTORÇÃO I
Podemos fazer várias animações com ao passar o mouse sobre a imagem.
Com os mesmos códigos do exemplo anterior, vamos mudar o formato da imagem, então, vamos fazer algumas mudanças no CSS conforme a nossa necessidade.
img{
max-width: 100%;
}
.bloco {
width: 250px;
margin: 15px;
}
.bloco img{
-webkit-transition: all 0.7s ease;
transition: all 0.7s ease;
box-shadow: 10px 10px 10px rgba(0,0,0,0.6);
-webkit-box-shadow: 10px 10px 10px rgba(0,0,0,0.6);
border-top-left-radius: 120px;
border-bottom-right-radius: 120px;
border-top-right-radius: 15px;
border-bottom-left-radius: 15px;
}
.bloco img:hover {
border-top-left-radius: 15px;
border-bottom-right-radius: 15px;
border-top-right-radius: 120px;
border-bottom-left-radius: 120px;
box-shadow: 10px 10px 10px rgba(205, 92, 92,0.6);
-webkit-box-shadow: 10px 10px 10px rgba(205, 92, 92,0.6);
}
Vamos usar o mesmo arquivo HTML pois ele não muda nada, vamos fazer as mudanças apenas no CSS.
<!DOCTYPE html>
<html>
<head>
<title>Border-radius e shadow-box efeitos</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="bloco">
<img src="imagem.jpg" alt="Border radius e shadow efeito" />
</div>
</body>
</html>
Veja o resultado final:
BORDER-RADIUS DISTORÇÃO II
Vamos fazer um segundo exemplo de distorção. Com os mesmos códigos do exemplo anterior, vamos mudar o formato da imagem, então, vamos fazer algumas mudanças no CSS conforme a nossa necessidade.
img{
max-width: 100%;
}
.bloco {
width: 250px;
margin: 15px;
}
.bloco img{
-webkit-transition: all 0.7s ease;
transition: all 0.7s ease;
box-shadow: 10px 10px 10px rgba(0,0,0,0.6);
-webkit-box-shadow: 10px 10px 10px rgba(0,0,0,0.6);
border-top-left-radius: 15px;
border-top-right-radius: 120px 30px;
border-bottom-left-radius: 120px 30px;
border-bottom-right-radius: 15px;
}
.bloco img:hover {
border-top-left-radius: 30px 120px;
border-bottom-right-radius: 30px 120px;
border-bottom-left-radius: 15px;
border-top-right-radius: 15px;
box-shadow: 10px 10px 10px rgba(205, 92, 92,0.6);
-webkit-box-shadow: 10px 10px 10px rgba(205, 92, 92,0.6);
}
Vamos usar o mesmo arquivo HTML pois ele não muda nada, vamos fazer as mudanças apenas no CSS.
<!DOCTYPE html>
<html>
<head>
<title>Border-radius e shadow-box efeitos</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="bloco">
<img src="imagem.jpg" alt="Border radius e shadow efeito" />
</div>
</body>
</html>
Veja o resultado final:
Nota: Você pode alterar os valores das bordas para fazer outros tipos de efeitos.
ATÉ O PRÓXIMO POST
Sentiu falta de alguma coisa óbvia? Comente, dei sua opinião, ajude a divulgar o Blog.
Inscreva-se no Youtube: https://www.youtube.com/htmlecsspro
Curta nossa Fanpage: https://www.facebook.com/htmlecsspro
Entre para o nosso Grupo: https://www.facebook.com/groups/htmlecsspro

Olá, deixe seu comentário para CSS3 Border Radius