Home CSS CSS3 input radio com slide deslizante
CSS3 input radio com slide deslizante
CSS Luiz Augusto Vieira 02/02/2018

Você já deve ter se deparado com vários menus ou efeitos onde ao passar o mouse ou clicar um controle deslizante é acionado e desliza até local clicado.
Antes, para fazer esse tipo de efeito só era possível com javascript para termos o mesmo efeito. Mas agora podemos fazer isso apenas com CSS3.
Embora este controle deslizante precise ser emparelhado com algum JavaScript para servir um uso prático, o efeito é bem interessante só com CSS3.
Crie um arquivo CSS copie e cole o código abaixo, salve com nome de style.css numa pasta do eu computador.
/*FONT IMPORTADA DO GOOGLE FONT*/
@import url(http://fonts.googleapis.com/css?family=Source+Sans+Pro);
/*RESET*/
*{
margin: 0;
padding: 0;
box-sizing: border-box;
-webkit-box-sizing: border-box;
}
body{
background: #d55084;
}
/*BLOCO DO CONTEÚDO HTML*/
.bloco{
display: table;
position: relative;
width: 400px;
padding: 5px 10px;
background: rgba(255,255,255,.1);
margin: 50px auto;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
/*ESCONDENDO O INPUT[TYPE=RADIO]*/
.bloco input[type=radio]{
display: none;
}
/*OS BOTÕES QUE SERÃO CLICADOS*/
.bloco label{
float: left;
font-family: "Source Sans Pro";
font-size: 16px;
width: calc(100% / 3);
padding: 10px;
color: #fff;
-webkit-border-radius: 50px;
border-radius: 50px;
cursor: pointer;
text-align: center;
}
/*O SLIDE QUE VAI DESLIZAR ATÉ O BOTÃO CLICADO*/
.botao_slider{
position: absolute;
background: rgba(255,255,255,.3);
top: 13px;
width: 90px;
height: 25px;
padding: 0 10px;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
-webkit-transition: all .5s ease;
transition: all .5s ease;
}
/*AQUI É ONDE A MÁGIA ACONTECE PARA DESLIZAR O ( BOTAO_SLIDE ) QUANDO CLICAR NOS BOTÕES ( #botao01, #botao02, #botao03 )*/
#botao01:checked ~ .botao_slider{
left: 27px;
}
#botao02:checked ~ .botao_slider{
left: 154px;
}
#botao03:checked ~ .botao_slider{
left: 282px;
}
Agora crie um arquivo HTML copie e cole o código abaixo e salve na mesma pasta onde foi salvo o CSS ( style.css ).
<!DOCTYPE html>
<html>
<head>
<title>CSS3 input radio com slide deslizante</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="bloco">
<input type="radio" id="botao01" name="toggle_option" checked />
<input type="radio" id="botao02" name="toggle_option" />
<input type="radio" id="botao03" name="toggle_option" />
<label for="botao01"><span>Botão 01</span></label>
<label for="botao02"><span>Botão 02</span></label>
<label for="botao03"><span>Botão 03</span></label>
<div class="botao_slider"></div>
</div>
</body>
</html>
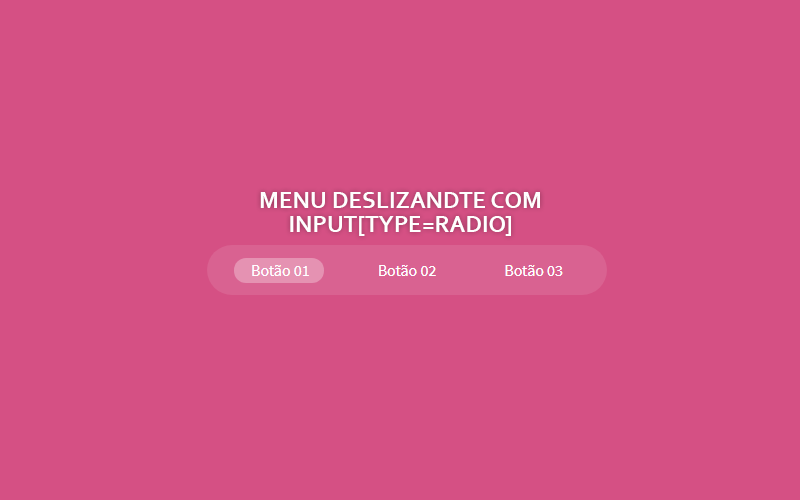
Veja o resultado final:
ATÉ O PRÓXIMO POST
Sentiu falta de alguma coisa óbvia? Comente, dei sua opinião, ajude a divulgar o Blog.
Inscreva-se no Youtube: https://www.youtube.com/htmlecsspro
Curta nossa Fanpage: https://www.facebook.com/htmlecsspro
Entre para o nosso Grupo: https://www.facebook.com/groups/htmlecsspro

Olá, deixe seu comentário para CSS3 input radio com slide deslizante