Home HTML Formulário de Login e Cadastro com HTML5 e CSS3
Formulário de Login e Cadastro com HTML5 e CSS3
HTML Luiz Augusto Vieira 09/02/2018

Nesse post, vamos criar dois formulários HTML5 que vão se alternar entre Login e Cadastro usando a Pseudo-Classe do CSS3 ( :target ).
Vamos mostrar ao usuário o formulário de Login e fornecer um link para mudar para o formulário de Registro.
1° Passo:
/* CSS reset */
*, *:before, *:after {
margin:0;
padding:0;
font-family: Arial,sans-serif;
}
/* remove a linha dos links */
a{
text-decoration: none;
}
/* esconde as ancoras da tela */
a.links{
display: none;
}
Nos códigos acima, resetamos o CSS e tiramos a linha ( underline ) dos links e escondemos as ancoras ( a.links ).
2° Passo:
.content{
width: 500px;
min-height: 560px;
margin: 0px auto;
position: relative;
}
Criamos a classe ( .content ) que vai envolver nosso conteúdo, ou seja, nossos formulários.
3° Passo:
h1{
font-size: 48px;
color: #066a75;
padding: 2px 0 10px 0;
font-family: Arial,sans-serif;
font-weight: bold;
text-align: center;
padding-bottom: 30px;
}
Estilizamos o cabeçalho dos formulários atacando o ( h1 ).
4° Passo:
h1:after{
content: ' ';
display: block;
width: 100%;
height: 2px;
margin-top: 10px;
background: -webkit-linear-gradient(left, rgba(147,184,189,0) 0%,rgba(147,184,189,0.8) 20%,rgba(147,184,189,1) 53%,rgba(147,184,189,0.8) 79%,rgba(147,184,189,0) 100%);
background: linear-gradient(left, rgba(147,184,189,0) 0%,rgba(147,184,189,0.8) 20%,rgba(147,184,189,1) 53%,rgba(147,184,189,0.8) 79%,rgba(147,184,189,0) 100%);
}
O código acima, cria uma barra abaixo do texto do cabeçalho separando do conteúdo. Para isso utilizamo o Pseudo Elementos ( :after ) com seus próprios estilos.
5° Passo:
p{
margin-bottom:15px;
}
.content p:first-child{
margin: 0px;
}
label{
color: #405c60;
position: relative;
}
Definimos alguns estilos nas classes acima para termos o resultado esperado.
6° Passo:
/* placeholder */
::-webkit-input-placeholder {
color: #bebcbc;
font-style: italic;
}
input:-moz-placeholder,
textarea:-moz-placeholder{
color: #bebcbc;
font-style: italic;
}
Acima definimos os estilos do ( placeholder ).
7° Passo:
input {
outline: none;
}
/*estilo dos input, menos o checkbox */
input:not([type="checkbox"]){
width: 95%;
margin-top: 4px;
padding: 10px;
border: 1px solid #b2b2b2;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset;
box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset;
-webkit-transition: all 0.2s linear;
transition: all 0.2s linear;
}
/*estilo do botão submit */
input[type="submit"]{
width: 100%!important;
cursor: pointer;
background: rgb(61, 157, 179);
padding: 8px 5px;
color: #fff;
font-size: 20px;
border: 1px solid #fff;
margin-bottom: 10px;
text-shadow: 0 1px 1px #333;
-webkit-border-radius: 5px;
border-radius: 5px;
transition: all 0.2s linear;
}
/*estilo do botão submit no hover */
input[type="submit"]:hover{
background: #4ab3c6;
}
Nos códigos acima, definimos alguns estilos para os campos ( input ) dos formulários, incluindo o ( submit ).
8° Passo:
.link{
position: absolute;
background: #e1eaeb;
color: #7f7c7c;
left: 0px;
height: 20px;
width: 440px;
padding: 17px 30px 20px 30px;
font-size: 16px;
text-align: right;
border-top: 1px solid #dbe5e8;
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
}
.link a {
font-weight: bold;
background: #f7f8f1;
padding: 6px;
color: rgb(29, 162, 193);
margin-left: 10px;
border: 1px solid #cbd518;
-webkit-border-radius: 4px;
border-radius: 4px;
-webkit-transition: all 0.4s linear;
transition: all 0.4s linear;
}
.link a:hover {
color: #39bfd7;
background: #f7f7f7;
border: 1px solid #4ab3c6;
}
Nos códigos acima, estilizamos os links que vai mudar de um formulário para outro ao clicar. Pode fazer os estilos de acordo com seu Layout.
9° Passo:
#cadastro,
#login{
position: absolute;
top: 0px;
width: 88%;
padding: 18px 6% 60px 6%;
margin: 0 0 35px 0;
background: #f7f7f7;
border: 1px solid rgba(147, 184, 189,0.8);
-webkit-box-shadow: 5px;
border-radius: 5px;
-webkit-animation-duration: 0.5s;
-webkit-animation-timing-function: ease;
-webkit-animation-fill-mode: both;
animation-duration: 0.5s;
animation-timing-function: ease;
animation-fill-mode: both;
}
Nos códigos acima, definimos os estilos para ambos os formulários e definimos a animação entre ambos.
10° Passo:
/* Efeito ao clicar no botão ( Ir para Login ) */
#paracadastro:target ~ .content #cadastro,
#paralogin:target ~ .content #login{
z-index: 2;
-webkit-animation-name: fadeInLeft;
animation-name: fadeInLeft;
-webkit-animation-delay: .1s;
animation-delay: .1s;
}
/* Efeito ao clicar no botão ( Cadastre-se ) */
#registro:target ~ .content #login,
#paralogin:target ~ .content #cadastro{
-webkit-animation-name: fadeOutLeft;
animation-name: fadeOutLeft;
}
Nos códigos acima, definimos os efeitos ao clicar em determinado botão ( Cadastre-se ou Ir para Login ).
Veja que agora chamamos os efeitos ( fadeInLeft ) e ( fadeOutLeft ) ambos criados com ( @keyframes ) que criamos nos códigos abaixo.
11° Passo:
/*fadeInLeft*/
@-webkit-keyframes fadeInLeft {
0% {
opacity: 0;
-webkit-transform: translateX(-20px);
}
100% {
opacity: 1;
-webkit-transform: translateX(0);
}
}
@keyframes fadeInLeft {
0% {
opacity: 0;
transform: translateX(-20px);
}
100% {
opacity: 1;
transform: translateX(0);
}
}
/*fadeOutLeft*/
@-webkit-keyframes fadeOutLeft {
0% {
opacity: 1;
-webkit-transform: translateX(0);
}
100% {
opacity: 0;
-webkit-transform: translateX(-20px);
}
}
@keyframes fadeOutLeft {
0% {
opacity: 1;
transform: translateX(0);
}
100% {
opacity: 0;
transform: translateX(-20px);
}
}
Acima criamos nossos dois ( keyframes ), que daram os efeitos nas trocas dos formulários.
12° Passo:
<!DOCTYPE html>
<head>
<meta charset="UTF-8" />
<title>Formulário de Login e Registro com HTML5 e CSS3</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div class="container" >
<a class="links" id="paracadastro"></a>
<a class="links" id="paralogin"></a>
<div class="content">
<!--FORMULÁRIO DE LOGIN-->
<div id="login">
<form method="post" action="">
<h1>Login</h1>
<p>
<label for="nome_login">Seu nome</label>
<input id="nome_login" name="nome_login" required="required" type="text" placeholder="ex. contato@htmlecsspro.com"/>
</p>
<p>
<label for="email_login">Seu e-mail</label>
<input id="email_login" name="email_login" required="required" type="password" placeholder="ex. senha" />
</p>
<p>
<input type="checkbox" name="manterlogado" id="manterlogado" value="" />
<label for="manterlogado">Manter-me logado</label>
</p>
<p>
<input type="submit" value="Logar" />
</p>
<p class="link">
Ainda não tem conta?
<a href="#paracadastro">Cadastre-se</a>
</p>
</form>
</div>
<!--FORMULÁRIO DE CADASTRO-->
<div id="cadastro">
<form method="post" action="">
<h1>Cadastro</h1>
<p>
<label for="nome_cad">Seu nome</label>
<input id="nome_cad" name="nome_cad" required="required" type="text" placeholder="nome" />
</p>
<p>
<label for="email_cad">Seu e-mail</label>
<input id="email_cad" name="email_cad" required="required" type="email" placeholder="contato@htmlecsspro.com"/>
</p>
<p>
<label for="senha_cad">Sua senha</label>
<input id="senha_cad" name="senha_cad" required="required" type="password" placeholder="ex. 1234"/>
</p>
<p>
<input type="submit" value="Cadastrar"/>
</p>
<p class="link">
Já tem conta?
<a href="#paralogin"> Ir para Login </a>
</p>
</form>
</div>
</div>
</div>
</body>
</html>
Acima está o HTML completo.
Perceba o seguinte, logo após a classe ( .container ) no HTML, criamos duas ancoras para nos referenciar nas combinações no CSS, é por elas que vamos nos basear qual botão foi clicado e fazemos a troca dos formulários.
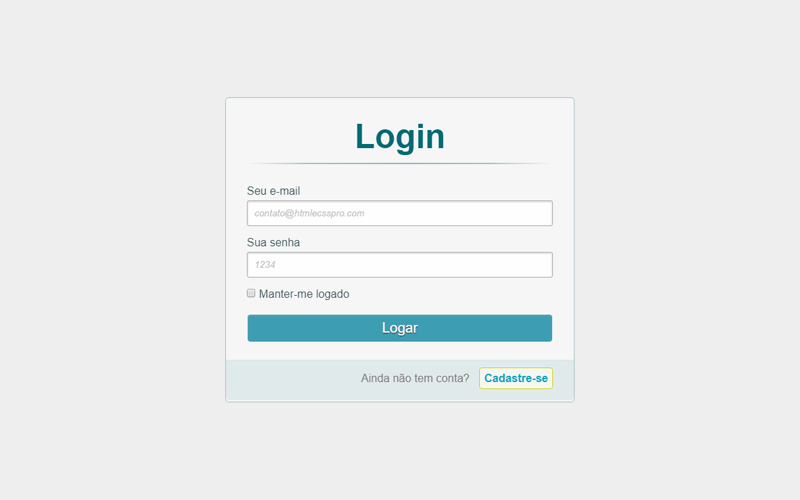
Veja o resultado final:
ATÉ O PRÓXIMO POST
Sentiu falta de alguma coisa óbvia? Comente, dei sua opinião, ajude a divulgar o Blog.
Inscreva-se no Youtube: https://www.youtube.com/htmlecsspro
Curta nossa Fanpage: https://www.facebook.com/htmlecsspro
Entre para o nosso Grupo: https://www.facebook.com/groups/htmlecsspro

Olá, deixe seu comentário para Formulário de Login e Cadastro com HTML5 e CSS3
Mauro Neto
ingrid Penha
Pedro Henrique
edilson martins
Julia Habermann
ola! tem algum jeito de enviar uma mensagem que diga "cadastro enviado!" depois de preencher todos os campos?
Luiz Augusto Vieira
Olá Julia Habermann, bom dia!
Nesse caso, teria que usar alguma linguagem de programação como o PHP por exemplo.
Amaroldo Jutervaishch
Lukas Oliveira
joao prudencio
Luiz Augusto Vieira
Olá joao prudencio, basta você alterar a ordem no HTML. Mas, você terá que fazer alguns ajustes nos blocos pelo fato do Login ser menor que o Cadastro.
Samuel vitor
Luiz Augusto Vieira
Opa Samuel, tem um Curso de HTML e CSS para Iniciantes no Canal, acesse neste link: https://goo.gl/eByx4f
Bons estudos!
ARTUR SOUZA
Marcelino Silva
Luiz Augusto Vieira
Olá Marcelino Silva, o login é só para quem tem os Cursos pagos do Portal.
Todos os posts do Blog são livres para acesso. Obrigado!
Cícero Joceilton
Luiz Augusto Vieira
Opa Cícero Joceilton, obrigado pelo feedback!
Realmente é muito bacana.